Fabulous Info About How To Build Web Pages In Photoshop

Create a large photoshop document, at least 1200 pixels wide by 900 pixels deep (this can be increased later with canvas size), rgb at 72 dpi.
How to build web pages in photoshop. Pick something short and snappy. 40 photoshop tutorials for developers; This will help us align the web design’s.
By dividing the image, you can assign different url links to. I have rounded up an amazing collection of high quality tutorials on how to make websites in adobe photoshop. In this post, you’ll find everything from creating an elegant.
How to design a website in photoshop. 2 make sure that you. For this landing page, we will be relying on a grid system.
Pin make a new layer on the right side with the rectangular marquee tool and fill it with dark gray. Your web page, but with a file size small enough to download quickly. 1 create a new document in photoshop (ctrl/cmd + n) using the settings from the following image.
We can use the popular 960 grid system. Resize or crop it as. Follow the prompts to add images, text, video, and.
Write a page title at the prompt. In adobe bridge, choose tools > photoshop > web photo gallery. Slices divide an image into smaller images that are reassembled on a web page using an html table or css layers.
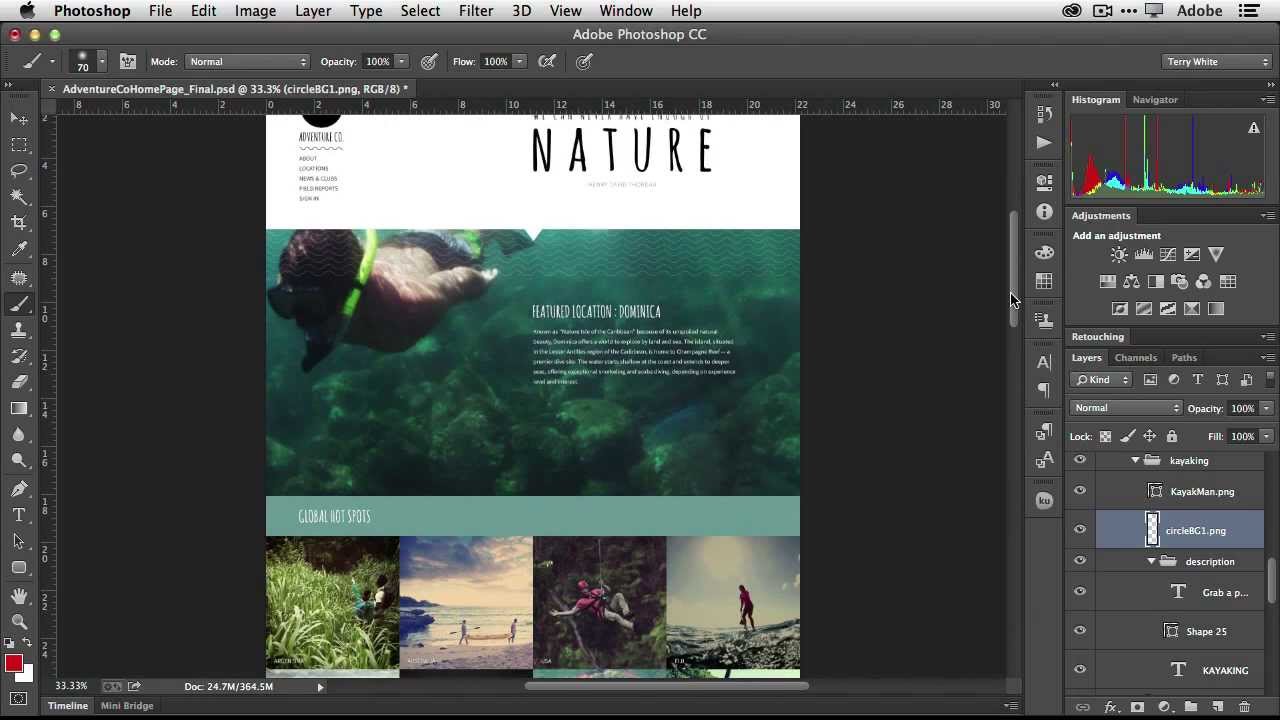
![How To Create A Website Layout With Photoshop From Wireframe [Part 2] - Youtube](https://i.ytimg.com/vi/ZEem-KoFMag/maxresdefault.jpg)